iugu.js
O iugu.js facilita a manipulação de dados sensíveis de cartão de crédito, permitindo efetuar transações seguras diretamente pelo client-side (ou seja, sem enviar dados sensíveis para o seu servidor).
Para aplicações web
O uso do iugu.js é recomendado para aplicações web. Para aplicações móveis, que não têm JavaScript no client-side, utilize a nossa API para gerar tokens de pagamentos.

Incluindo o iugu.js
<script type="text/javascript" src="https://js.iugu.com/v2"></script>
Configurando seu AccountID
A primeira ação a ser tomada para utilizar o iugu.js é configura-lo com seu AccountID. Seu AccountID pode ser obtido acessando AQUI. Este é o número que se encontra após o caracter #.
Para configurar seu AccountID, utilize a seguinte linha de código javascript.
Iugu.setAccountID("COLOCAR SEU ACCOUNT ID AQUI");
Habilitando o modo de testes
Você pode habilitar o modo de testes realizando a seguinte chamada após a configuração do AccountID.
Iugu.setTestMode(true);
Entradas de Texto Inteligentes - Formatter.js
A versão 2 do Iugu.js detecta automaticamente se você possuí o Formatter.js e tenta melhorar as entradas de dados de cartão. Se você utiliza uma aplicação com algum framework de WebApp (Backbone/Ember/etc), é necessário chamar o Iugu.setup() para ativar estas melhorias de usabilidade a cada renderização de views. Você pode saber mais sobre o Formatter.js no GitHub.
Iugu.setup();
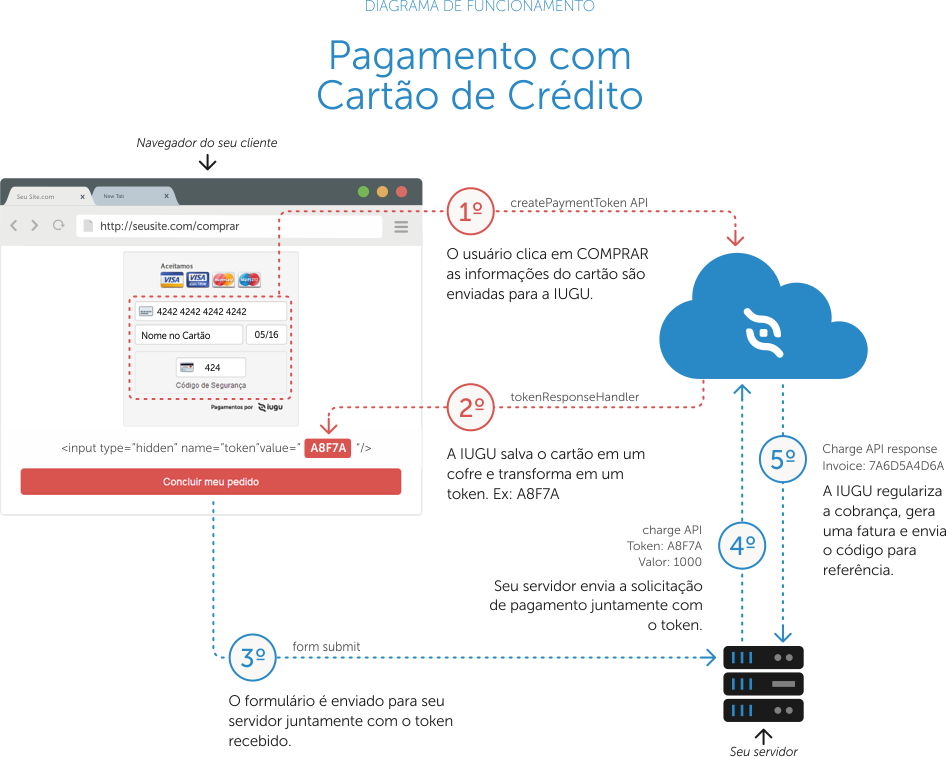
Criando um Token de Pagamento (Para Cartão de Crédito)
O Token é um código que representa de forma segura os dados sensíveis do cartão de crédito.
Iugu.createPaymentToken(this, function(response) {
if (response.errors) {
alert("Erro salvando cartão");
} else {
alert("Token criado:" + response.id);
}
});
O primeiro argumento pode ser tanto um formulário (no caso do exemplo, pois esse código estava dentro do submit do formulário) quanto um objeto CreditCard.
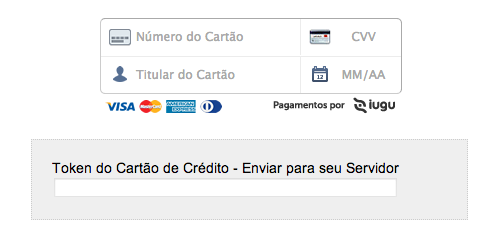
Os campos do formulário devem ter o atributo data-iugu para cada campo abaixo:
- number => Número do Cartão de Crédito
- verification_value => CVV
- expiration => Data de vencimento no formato MM/AAAA ou MM/AA
- first_name => Primeiro Nome
- last_name => Sobrenome
- full_name => Nome Completo (Pode optar por esse em vez de enviar o nome separado)
Criando um objeto CreditCard
cc = Iugu.CreditCard("4111111111111111",
"12", "2017", "Nome",
"Sobrenome", "123");
Sendo seus parâmetros, respectivamente:
- Número do Cartão de Crédito
- Mês de Vencimento
- Ano de Vencimento
- Primeiro Nome
- Sobrenome
- CVV
O objeto CreditCard tem a função valid() que valida o cartão de crédito e retorna um bool (true ou false).
Funções Utilitárias
validateCreditCardNumber
Valida o número do cartão conforme o algoritmo de Luhn.
Iugu.utils.validateCreditCardNumber("4111111111111111"); // Retorna true
Iugu.utils.validateCreditCardNumber("3213"); // Retorna false
validateCVV
Valida o número de verificação de acordo com a bandeira.
As bandeiras suportadas são "visa", "mastercard", "amex", "diners" e "elo".
Iugu.utils.validateCVV("123", "visa"); // Retorna true
Iugu.utils.validateCVV("1234", "amex"); // Retorna true
Iugu.utils.validateCVV("3213", "mastercard"); // Retorna false
validateExpiration
Valida a data de vencimento com o mês e ano.
Assumindo a data de hoje como sendo em Dezembro de 2013, temos os seguintes exemplos:
Iugu.utils.validateExpiration(12, 2018); // Retorna true
Iugu.utils.validateExpiration(11, 2016); // Retorna false
Iugu.utils.validateExpiration(11, 2019); // Retorna true
validateExpirationString
Valida a data de vencimento com uma string no formato DD/AAAA ou DD/AA.
Assumindo a data de hoje como sendo em Dezembro de 2013, temos os seguintes exemplos:
Iugu.utils.validateExpirationString("12/2018"); // Retorna true
Iugu.utils.validateExpirationString("11/2016"); // Retorna false
Iugu.utils.validateExpirationString("11/19"); // Retorna true
getBrandByCreditCardNumber
Retorna a bandeira a partir do número do cartão de crédito.
Iugu.utils.getBrandByCreditCardNumber("4111111111111111"); // Retorna "visa"
Iugu.utils.getBrandByCreditCardNumber("5555555555554444"); // Retorna "mastercard"
Iugu.utils.getBrandByCreditCardNumber("123321"); // Retorna false
Exemplo

ReactJS
Caso você precise carregar o Iugu.js na biblioteca ReactJS. É possível importar via CDN e capturar a biblioteca pelo navegador.
Ao capturar a biblioteca pela window, todos os métodos podem ser utilizados.
Updated 11 months ago