Tokenização de Cartão de Crédito
O que você aprenderá com esse artigo?
- O que é Tokenização
- Tokenização via API
- PCI-DSS
- iugu.js
O que é Tokenização
Quando falamos sobre dados de um cartão de crédito, nos referimos a informações sensíveis. Para garantir uma camada adicional de segurança durante uma transação, é altamente recomendável realizar a tokenização desses dados.
Em termos simples, a tokenização significa substituir as informações reais do cartão por um "token", que é uma representação única e segura desses dados. Nesse processo, o vendedor ou o site não tem acesso direto às informações reais do cartão, pois trabalham apenas com o token. Isso contribui significativamente para a segurança do processo de transação, protegendo as informações confidenciais do cartão de crédito.
Certificação PCI-DSS
A certificação PCI-DSS (Padrão de Segurança de Dados para a Indústria de Cartões de Pagamento) é um conjunto de diretrizes de segurança criado para proteger informações sensíveis durante transações com cartões de pagamento. Estabelecido pelo Conselho de Padrões de Segurança, o PCI-DSS define requisitos específicos para garantir a segurança e integridade dos dados, desde a coleta até o processamento, visando prevenir fraudes e proteger a privacidade dos usuários.
Empresas certificadas demonstram, formalmente, comprometimento com a segurança cibernética, gerando confiança nos clientes quanto ao tratamento seguro de suas informações financeiras.
Como tokenizar um Cartão de Crédito?
Há duas formas:
- Via API, utilizando o endpoint
POST/v1/payment_token— Criar Token. - Via iugu.js — mais abaixo neste artigo.
Atenção
- Chamadas neste endpoint (
/v1/payment_token— Criar Token) sujeitarão auditorias do próprio PCI- Utilize-o apenas em aplicações sem compatibilidade com JavaScript, por exemplo, em aplicações mobile. Utilize um webview como alternativa.
iugu.js
O iugu.js facilita a manipulação de dados sensíveis de cartão de crédito, permitindo transações seguras através do client-side. Os dados desse cartão são enviados para o cofre da iugu e, em troca, o iugu.js retorna um token para representá-lo.
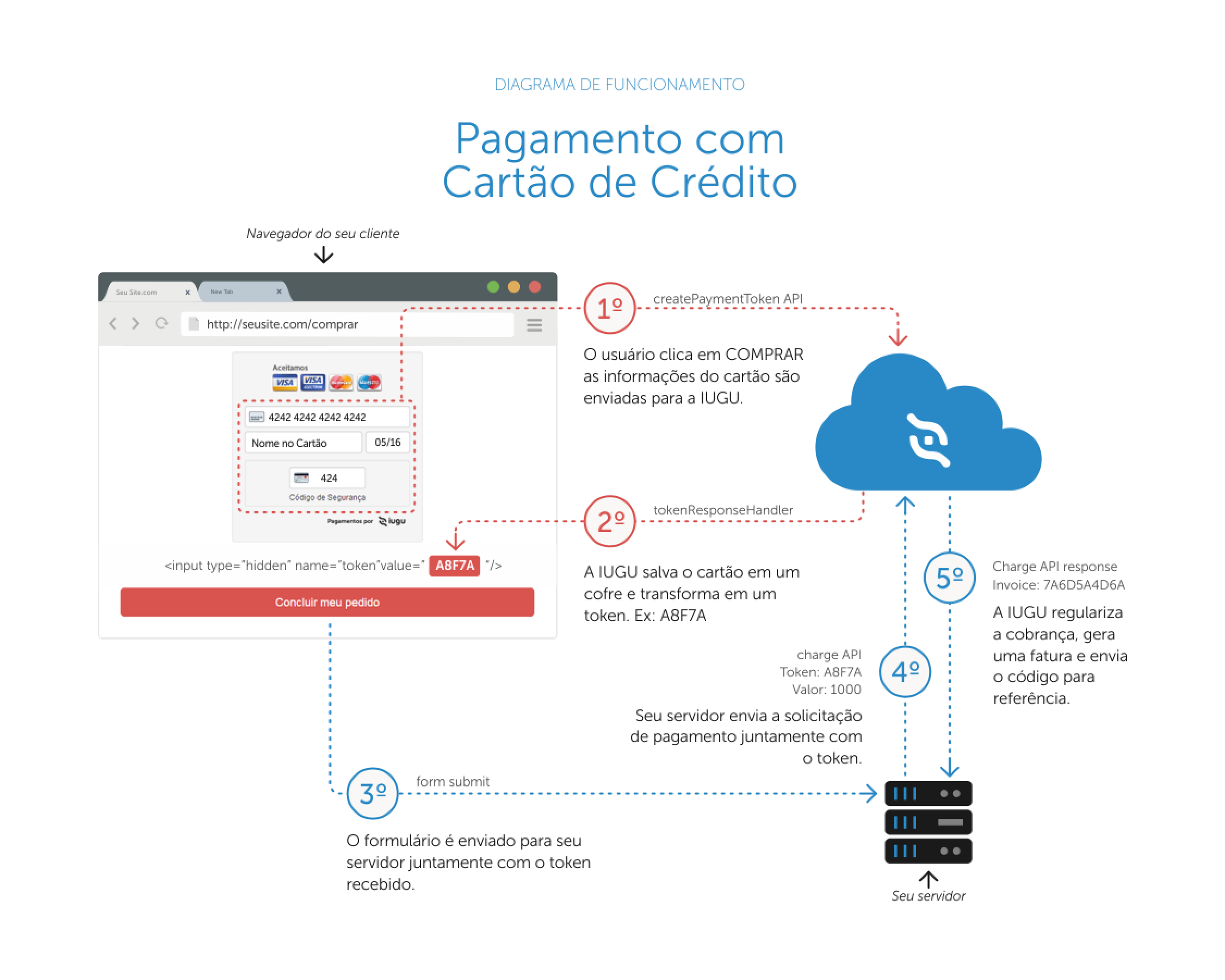
Como funciona o Pagamento com Cartão de Crédito & iugu.js?
Utilizar o iugu.js no seu fluxo de Cobrança com Cartões de Crédito passa por 5 etapas:
- Após preencher os campos e clicar em Comprar, as informações deste cartão são enviados à iugu
- A iugu salva o cartão em um cofre e transforma-o em um token de uso único
- O formulário é enviado para o seu servidor juntamente com este token
- Seu servidor solicita o pagamento via API
POST/v1/charge— Cobrança Direta utilizando o token retornado pelo iugu.js (etapa 2) - A iugu regulariza a cobrança, gera uma fatura e envia o código de referência no response desta API.

Como utilizá-lo
O iugu.js conta com uma série de utilitários, mas, antes, deve-se incluí-lo em sua página utilizando este script:
Incluir iugu.js
<script type="text/javascript" src="https://js.iugu.com/v2"></script>
Configurar account_id
Não sabe o account_id?
Para ter acesso ao ID da sua conta, siga as etapas:
- Acesse alia.iugu.com
- Configurações > Informações da Conta
No topo haverá "Informações da Conta #12345A6BC789012D34567E890F1G2345"
Importante
A hashtag (#) não faz parte do ID e não deve ser utilizado
Na função Iugu.setAccountID(); insira o ID da sua conta iugu.
Iugu.setAccountID("COLOCAR SEU ACCOUNT ID AQUI");
Habilitar Modo de Testes (sandbox, test)
Após chamar a função Iugu.setAccountID();, é possível habilitar o modo de testes com a seguinte função:
Iugu.setTestMode(true);
Utilize os nossos cartões de testes. Acesse este artigo: Usar cartões em modo teste.
Entradas de Texto Inteligentes — Formatter.js
A versão 2 do iugu.js detecta automaticamente se você possuí o Formatter.js e tenta melhorar as entradas de dados de cartão. Se você utiliza uma aplicação com algum framework de WebApp (Backbone/Ember/etc), é necessário chamar o Iugu.setup(); para ativar estas melhorias de usabilidade a cada renderização de views. Você pode saber mais sobre o Formatter.js no GitHub.
Iugu.setup();
AdBlocks são incompatíveis com iugu.js
Bloqueadores de anúncio causam conflito com esta biblioteca, não permitindo a tokenização do cartão. Então, há um utilitário que permite validar se há ou não AdBlock ativado: isBlockByAdBlock();.
isBlockedByAdBlock
Boolean que retorna se há algum adBlock que impede o funcionamento do iugu.js
Iugu.utils.isBlockedByAdBlock();
- Se
true= há AdBlock - Se
false= não há AdBlock
Criar um Token de Cartão de Crédito
Como dito, este token representará os dados do Cartão de Crédito. Ele é de uso único.
Iugu.createPaymentToken(this, function(response) {
if (response.errors) {
alert("Erro salvando cartão");
} else {
alert("Token criado:" + response.id);
}
});
O primeiro argumento pode ser tanto um formulário (no caso do exemplo, pois esse código estava dentro do submit do formulário) quanto um objeto CreditCard.
Os campos do formulário devem ter o atributo data-iugu para cada campo abaixo:
number= Número do Cartão de Créditoverification_value= CVVexpiration= Data de vencimento no formatoMM/AAAAouMM/AAfirst_name= Primeiro Nomelast_name= Sobrenomefull_name= Nome Completo (Pode optar por esse em vez de enviar o nome separado)
Criar um objeto CreditCard
cc = Iugu.CreditCard("4111111111111111",
"12", "2030", "Nome",
"Sobrenome", "123");
Sendo seus parâmetros, respectivamente:
- Número do Cartão de Crédito
- Mês de Vencimento
- Ano de Vencimento
- Primeiro Nome
- Sobrenome
- CVV
valid();
O objeto
CreditCardtem a funçãovalid();(boolean), que valida o cartão de crédito (trueoufalse).
Funções Utilitárias (opcionais)
validateCreditCardNumber
Valida o número do cartão conforme algoritmo de Luhn. Saiba mais.
Iugu.utils.validateCreditCardNumber("4111111111111111"); // Retorna true
Iugu.utils.validateCreditCardNumber("3213"); // Retorna false
validateCVV
Valida o número de verificação de acordo com a bandeira.
Iugu.utils.validateCVV("123", "visa"); // Retorna true
Iugu.utils.validateCVV("1234", "amex"); // Retorna true
Iugu.utils.validateCVV("3213", "mastercard"); // Retorna false
Bandeiras suportadas
Visa, Mastercard, Amex, Diners, Elo e Hipercard.
validateExpiration
Valida a data de vencimento com o mês e ano.
Assumindo a data de hoje como sendo em Dezembro de 2013, temos os seguintes exemplos:
Iugu.utils.validateExpiration(12, 2018); // Retorna true
Iugu.utils.validateExpiration(11, 2016); // Retorna false
Iugu.utils.validateExpiration(11, 2019); // Retorna true
validateExpirationString
Valida a data de vencimento com uma string no formato DD/AAAA ou DD/AA.
Assumindo a data de hoje como sendo em Dezembro de 2013, temos os seguintes exemplos:
Iugu.utils.validateExpirationString("12/2018"); // Retorna true
Iugu.utils.validateExpirationString("11/2016"); // Retorna false
Iugu.utils.validateExpirationString("11/19"); // Retorna true
getBrandByCreditCardNumber
Retorna a bandeira a partir do número do cartão de crédito.
Iugu.utils.getBrandByCreditCardNumber("4111111111111111"); // Retorna "visa"
Iugu.utils.getBrandByCreditCardNumber("5555555555554444"); // Retorna "mastercard"
Iugu.utils.getBrandByCreditCardNumber("123321"); // Retorna false
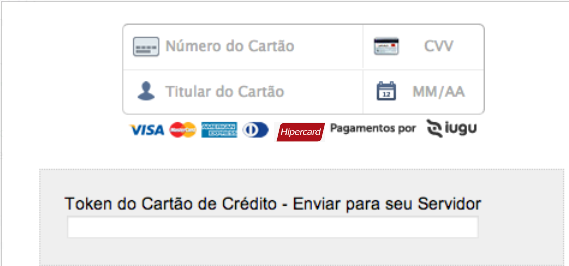
Resultado
O print abaixo ilustra o resultado do front do checkout

script do iugu.js
Veja, na prática, como funciona o iugu.js, clique aqui para acessar o script abaixo no JSFiddle.
Updated about 2 months ago
Mais alguns assuntos relacionados
