E-mails e SMS Transacionais
O que você vai aprender com este artigo?
- Tipos de E-mails e SMS Transacionais na plataforma
- Como ativar e desativar notificações automáticas na interface da plataforma Alia
- Utilização da API para ativar, personalizar e desativar e-mails transacionais
- Como configurar o remetente e os eventos específicos para envio
E-mails e SMS transacionais são mensagens enviadas automaticamente para notificar clientes sobre eventos específicos, como lembretes de faturas.
E-mails Transacionais — ativar/desativar
Há duas formas:
1. Alia
-
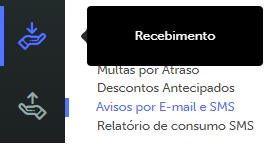
Acesse alia.iugu.com > Recebimento

-
Clique em Avisos por E-mail e SMS
-
Insira o e-mail remetente no campo E-mail Responda para ([email protected], por exemplo)
-
Escolha o evento que deseja (Lembrete de Fatura, por exemplo)
-
Ao lado direito, ative/desative o toggle para E-mail
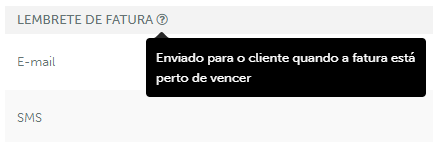
Dica💡
Coloque o mouse em cima do ícone (?) se tiver dúvidas sobre qualquer evento:

Pop-up com explicação do evento Lembrete de Fatura
2. Via API
Assim como os gatilhos, existem E-mails Transacionais que não ficam disponíveis em todos os planos iugu, então, antes de configurá-los, utilize os endpoints
Ativar
- Listar Identificadores de E-mails Disponíveis —
GET/v1/emails/supported_emailspara obter a lista dos identificadores - Buscar Layout Padrão de E-mail —
GETv1/emails/default_layout/{identifier}para ter acesso ao HTML padrão do identificador que escolheu - Então, com a lista e template padrão em mãos, utilize o endpoint Criar E-mail —
POST/v1/emails.
Requisição exemplo (invoice_reminder)
invoice_reminder)curl --request POST \
--url 'https://api.iugu.com/v1/emails?api_token=your_api_token' \
--header 'accept: application/json' \
--header 'content-type: application/json' \
--data @- <<EOF
{
"active": true,
"identifier": "invoice_reminder",
"template": "<div style=max-width:640px; position: relative; padding: 20px 20px 20px 20px;>\\n\\n <!-- LOGO -->\\n {% if invoice.custom_logo %}\\n <img src={{ invoice.custom_logo }}, style=max-width: 120px; max-height: 60px; text-align: center;, alt={{ invoice.account_name }} />\\n {% endif %}\\n\\n <!-- INVOICE INFORMATION -->\\n {% if invoice.customer_ref %}\\n {% assign name = invoice.customer_ref %}\\n {% else %}\\n {% assign name = invoice.email %}\\n {% endif %}\\n <div style=font-size: 20px; color: #5274FF; font-weight: bolder; margin-top: 20px>{{ 'emails.invoice_reminder_to' | t }} {{ name }}</div>\\n\\n {% assign date = invoice.due_date | localized_date_short %}\\n <div style=margin-top: 20px>{{ 'emails.automatic_alert_remind_you_of_an_invoice' | t: date: date, account_name: invoice.account_name }}</div>\\n\\n <div style=margin-top: 20px;>{{ 'emails.buy_time' | t }} <strong><a href={{ invoice.to_secure_url }}>{{ 'emails.click_here' | t }}* </strong></a>{{'emails.and_see_the_options'| t}}</div>\\n\\n <table cellspacing=0 cellpadding=2 style=width: 100%; margin-top: 20px>\\n <thead style=text-align: left; font-size: 14px; color: #9A9A9A>\\n <tr>\\n <th style=border-bottom: 2px; width: 48%>{{ 'transaction' | t | upcase }}</th>\\n <th style=border-bottom: 2px>#{{ invoice.id }}</th>\\n </tr>\\n </thead>\\n <tbody style=font-size: 12px>\\n <tr>\\n <td style=padding-top: 20px></td>\\n </tr>\\n <tr>\\n <td style=font-size: 11px><strong>{{ 'emails.generated_in' | t | upcase }}</strong></td>\\n <td>{{ invoice.created_at | date: '%d/%m/%Y' }}</td>\\n </tr>\\n <tr>\\n <td style=padding-top: 20px></td>\\n </tr>\\n <tr>\\n <td style=font-size: 11px><strong>{{ 'emails.due_date' | t | upcase }}</strong></td>\\n <td>{{ invoice.due_date | date: '%d/%m/%Y' }}</td>\\n </tr>\\n <tr>\\n <td style=padding-top: 20px></td>\\n </tr>\\n {% if name == invoice.email %}\\n {% assign client = 'email' %}\\n {% else %}\\n {% assign client = 'name' %}\\n {% endif %}\\n <tr>\\n <td style=font-size: 11px><strong>{{ client | t | upcase }}</strong></td>\\n <td>{{ name }}</td>\\n </tr>\\n </tbody>\\n </table>\\n\\n <!-- SUMMARY -->\\n {% comment %} <div style=font-size: 15px; margin-top: 20px; color: #808080>{{ 'emails.summary' | t | upcase }}</div> {% endcomment %}\\n\\n <table cellspacing=0 cellpadding=2 style=width: 100%; text-align: right; margin-top: 10px>\\n <thead style=text-align: right; font-size: 10px; color: #9A9A9A>\\n <tr style=background-color: #9a9a9a>\\n <th style=text-align: left; color: #3E4444>{{ 'emails.description' | t | upcase }}</th>\\n <th style=text-align: left; color: #3E4444>{{ 'emails.quantity' | t | upcase | replace: ':', '' }}</th>\\n <th style=text-align: left; color: #3E4444>{{ 'emails.value' | t | upcase }}<span>(R$)</span></th>\\n <th style=text-align: left; color: #3E4444>{{ 'total' | t | upcase }}<span>(R$)</span></th>\\n </tr>\\n <tbody style=font-size: 12px>\\n {% for item in invoice.items %}\\n <tr>\\n <td style=border-top: 1px solid #60AB30; text-align: left>{{ item.description }}</td>\\n <td style=border-top: 1px solid #60AB30; text-align: left>{{ item.quantity }}</td>\\n <td style=border-top: 1px solid #60AB30; text-align: left>{{ item.price }}</td>\\n <td style=border-top: 1px solid #60AB30; text-align: left>{{ item.total }}</td>\\n </tr>\\n {% endfor %}\\n <tr style=color: #3E4444>\\n <td style=border-top: 2px solid #60AB30></td>\\n <td style=border-top: 2px solid #60AB30></td>\\n <td style=border-top: 2px solid #60AB30></td>\\n <td style=border-top: 2px solid #60AB30></td>\\n </tr>\\n </tbody>\\n </table>\\n\\n <a href={{ invoice.to_secure_url }} style=text-decoration:none!important>\\n <p style=text-align: center; border-radius: 11px; padding: 0px 20px; line-height: 45px; background: #5274FF; color: #fff; margin: 0 auto; width: 25%; font-size: 20px; margin-top: 15px; target=_blank>{{ 'emails.pay_the_invoice' | t }}</p>\\n </a>\\n\\n <div style=font-size: 11px; margin-top: 20px>\\n {{ 'emails.if_the_button_does_not_work' | t }}:\\n <br/>\\n <a href={{ invoice.to_secure_url }}><p>{{ invoice.to_secure_url }}</p></a>\\n </div>\\n\\n <div>\\n <p>{{'emails.bank_slip_partial_payment.greetings' | t }}<br><span><strong>{{'emails.iugu_team' | t }}.</strong></span></p>\\n </div>\\n\\n <div style=margin-top: 30px; border-top: 2px solid #ccc; padding-top: 10px>\\n <div style=font-size: 12px>{{ 'emails.doubts' | t }} <a href=https://support.iugu.com/hc/pt-br>{{ 'emails.support' | t }}</a></div>\\n </div>\\n <hr style=border-top: 2px solid #ccc>\\n\\n <p>{{'emails.automatic_email'| t }}</p>\\n</div>\\n",
"subject": "{{ invoice.account_name }} - {{ 'emails.invoice_reminder' | t }}: {{ invoice.to_secure_id | split: '-' | last }}"
}
EOFDesativar
Utilize o endpoint Alterar E-mail — PUT /v1/emails/{id}. Informe o id do e-mail no URL e active: false no body da requisição.
Requisição exemplo
curl --request PUT \
--url 'https://api.iugu.com/v1/emails/AB96E518FD9F48439D65B07A12E8D594?api_token=your_api_token' \
--header 'accept: application/json' \
--header 'content-type: application/json' \
--data '
{
"active":"false"
}
'E-mails e SMSs Transacionais — Editar
Conhecimento TécnicoA edição dos e-mails e SMSs exigem conhecimento em
HTMLeJavaScript. Acesse a Wiki do projeto no Github.
Para editá-los, há duas formas:
1. Alia
Ainda na tela de Avisos por e-mail e SMS, escolha qual evento deseja e recurso deseja editar e clique em Editar ao lado do toggle. Utilize a Wiki do projeto como base em suas edições.
Após realizar as edições, clique em Salvar e Visualizar (para uma pré-visualização) ou apenas Salvar.
2. Via API
Utilize o endpoint Editar E-mail — PUT /v1/emails/{id}. Informe o id do e-mail que deseja alterar.
Updated 3 months ago
