🤔 Diferença entre Cobrança Direta e Fatura
O que você vai aprender com este artigo?
- Diferenças entre Cobrança Direta e Fatura
- Quando usar o endpoint de Cobrança Direta (
v1/charge) e de Fatura (v1/invoices)- Como configurar métodos de pagamento como Pix, Cartão de Crédito e Boleto Bancário
- Como utilizar tokens para transações pontuais e armazenar métodos de pagamento
- Exemplos práticos de Requests e Responses para diferentes tipos de cobranças
Que tal uma analogia?
Pense em Cobrança Direta como uma compra no caixa de uma loja, onde você paga imediatamente pelos itens. Já a Fatura é como uma conta de restaurante, onde você consome primeiro e paga tudo de uma vez no final, podendo ter uma data de vencimento e até incluir vários itens de diferentes momentos.
O que é cobrança direta?
Cobrança Direta é um endpoint (Cobrança Direta — v1/charge) que realiza uma cobrança imediata para os métodos de pagamento Cartão de Crédito (credit_card) e Boleto Bancário (bank_slip).
O que é fatura?
Fatura é um documento financeiro que detalha os produtos ou serviços fornecidos por um vendedor a um comprador, especificando os valores devidos e as condições de pagamento. Nela, é possível definir split, Data de Vencimento (due_date) dentre uma série de outros items.
Quando usar Cobrança Direta?
Como dito, o endpoint v1/charge é versátil, sendo possível utilizá-lo para cobranças pontuais em Cartões de Crédito e/ou Boleto Bancário. Aqui estão algumas sugestões de utilização para ambos métodos:
credit_card
credit_cardSe seu intuito é uma cobrança pontual, utilize o parâmetro token — obtido através do iugu.js ou Criar Token. Este token é de uso único e representa um Cartão de Crédito. Saiba mais.
Como utilizar o mesmo token em outras cobranças?Utilize o endpoint Criar Forma de Pagamento —
v1/customers/{customer_id}/payment_methodspara adquirir oiddopayment_method. Este, por sua vez, poderá ser utilizado infinitas vezes.
Recipe 🧪
Veja, na prática, como fazer uma Cobrança Simples (única) com Cartão de Crédito com esta recipe:
Request e Response exemplo
curl --request POST \
--url 'https://api.iugu.com/v1/charge?api_token=<seu-api-token>' \
--header 'accept: application/json' \
--header 'content-type: application/json' \
--data '
{
"token": "a21969a4-c183-4b17-bdcf-d7e26c8e8c7d",
"items": [
{
"description": "Item",
"quantity": 1,
"price_cents": 1000
}
],
"email": "[email protected]"
}
'{
"message": "Autorizado",
"errors": {},
"status": "captured",
"info_message": "Transação capturada",
"reversible": null,
"token": "000000000000000000000000000000000000001",
"brand": null,
"bin": null,
"last4": null,
"issuer": null,
"success": true,
"url": "https://checkout.iugu.com/invoices/0fe84d3b-5672-4fed-b860-f77317550474-6adb",
"pdf": "https://checkout.iugu.com/invoices/0fe84d3b-5672-4fed-b860-f77317550474-6adb.pdf",
"identification": null,
"invoice_id": "0FE84D3B56724FEDB860F77317550474",
"LR": "00"
}
Tabela de LRsConsulte nossa Tabela de LRs.
Compras parceladas
Este endpoint é utilizado para compras parceladas no cartão de crédito. Para isso, certifique-se do número máximo de parcelas configura na conta iugu e utilize o parâmetro months.
ImportanteCertifique-se que o número atribuído ao parâmetro
monthsseja<=ao número máximo de parcelas nas configurações da conta iugu
Assinatura parcelada
Veja também como criar assinaturas parceladas com esta recipe:
bank_slip
bank_slipTambém para uma cobrança pontual, permitindo disponibilizar o URL (checkout iugu) e o PDF do Boleto Bancário.
Request exemplo
curl --request POST \
--url 'https://api.iugu.com/v1/charge?api_token=<seu-api_token' \
--header 'accept: application/json' \
--header 'content-type: application/json' \
--data '
{
"payer": {
"cpf_cnpj": "113.436.750-30",
"name": "Nome",
"email": "[email protected]"
},
"method": "bank_slip",
"items": [
{
"description": "Item",
"quantity": 1,
"price_cents": 3000
}
]
}
{
"success": true,
"url": "https://checkout.iugu.com/invoices/665153bd-5766-4732-8b8d-d29ac47b698d-19ad?bs=true",
"pdf": "https://checkout.iugu.com/invoices/665153bd-5766-4732-8b8d-d29ac47b698d-19ad.pdf",
"identification": "00000000000000000000000000000000000000000000000",
"invoice_id": "665153BD576647328B8DD29AC47B698D"
}Quando usar Fatura?
O endpoint v1/invoices permite uma maior personalização da cobrança que será realizada. Um exemplo dessa personalização é o array of objects splits que possibilita tornar o seus splits variáveis. Saiba mais.
Pix, Boleto e Cartão
Diferente do Cobrança Direta —v1/charge, em Criar Fatura é possível adicionar o pix como método de pagamento. Utilize o parâmetro payable_with com os possíveis valores abaixo:
pix= Pixall= Todos (pix, boleto e cartão)bank_slip= Boleto Bancáriocredit_card= Cartão de Crédito
ImportanteCertifique-se que o método adicionado em
payable_withesteja ativado em sua conta.
Request exemplo
curl --request POST \
--url 'https://api.iugu.com/v1/invoices?api_token=<seu-api_token>' \
--header 'accept: application/json' \
--header 'content-type: application/json' \
--data '
{
"ensure_workday_due_date": false,
"payer": {
"cpf_cnpj": "113.436.750-30",
"name": "Nome"
},
"email": "[email protected]",
"due_date": "2024-05-21",
"items": [
{
"description": "Nome do Item",
"quantity": 1,
"price_cents": 1000
}
],
"payable_with": [
"all"
]
}
'{
"id": "CE3034A55EEB4FE6A00B2A127F0E9D3E",
"due_date": "2024-05-21",
"currency": "BRL",
"discount_cents": null,
"email": "[email protected]",
"items_total_cents": 1000,
"notification_url": null,
"return_url": null,
"status": "pending",
...Consulte o response completo na documentação Criar Fatura.
Checkout iugu
No response de ambos endpoints é possível adquirir o url do checkout iugu. Quando v1/charge, o parâmetro é url. Já no v1/invoices, é secure_url.
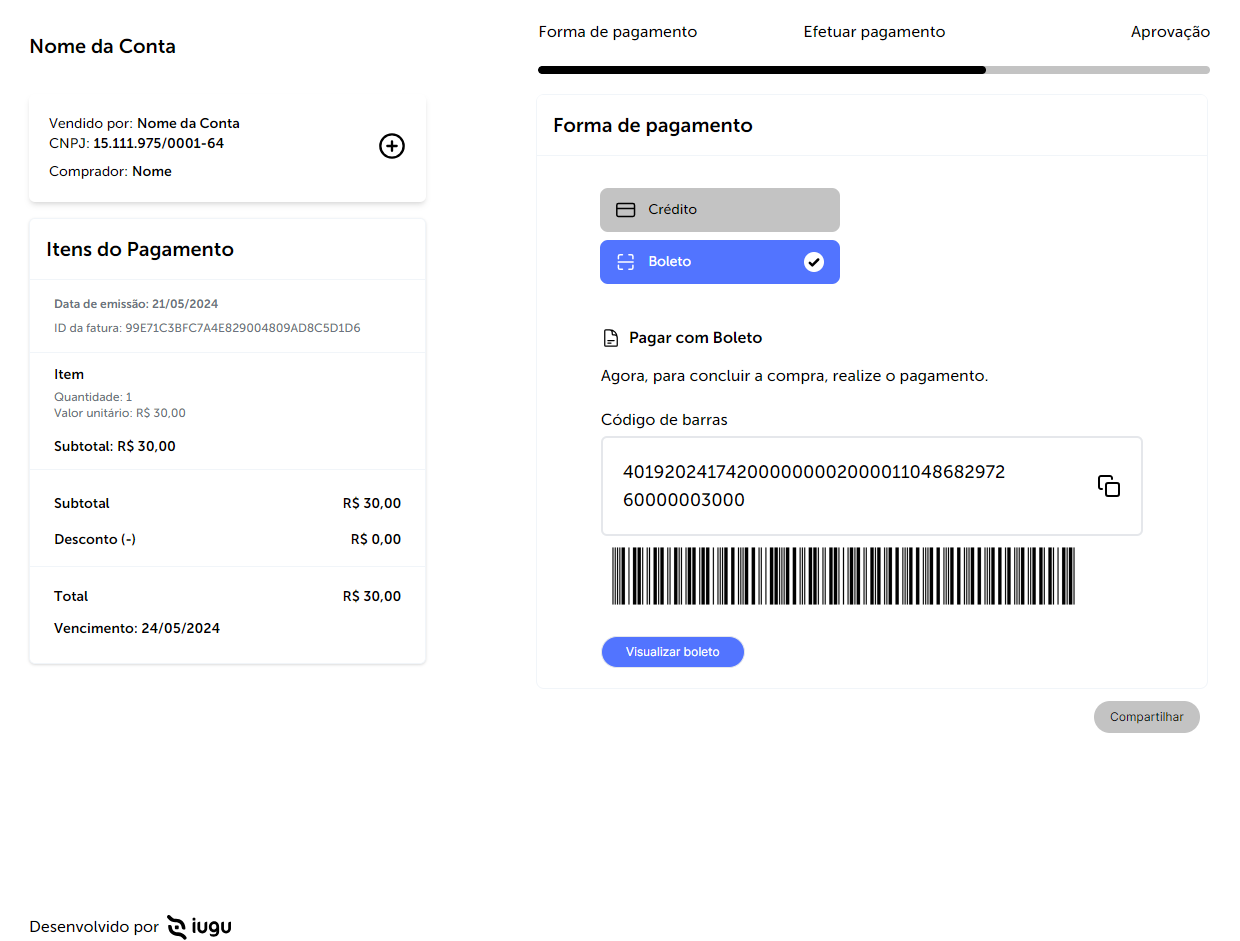
Quando acessados, são redirecionados para as telas abaixo:

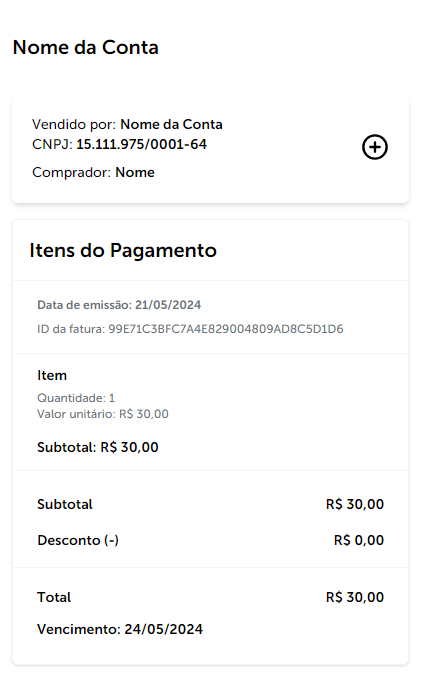
Checkout iugu — visão completa
Ao lado esquerdo serão exibidos:
- Nome da Conta
- CPF ou CNPJ =
cpf_cnpj - Nome do Comprador =
name - Itens do Pagamento = Parâmetros do objeto
items(description,quantityeprice_cents)

Dados do Checkout
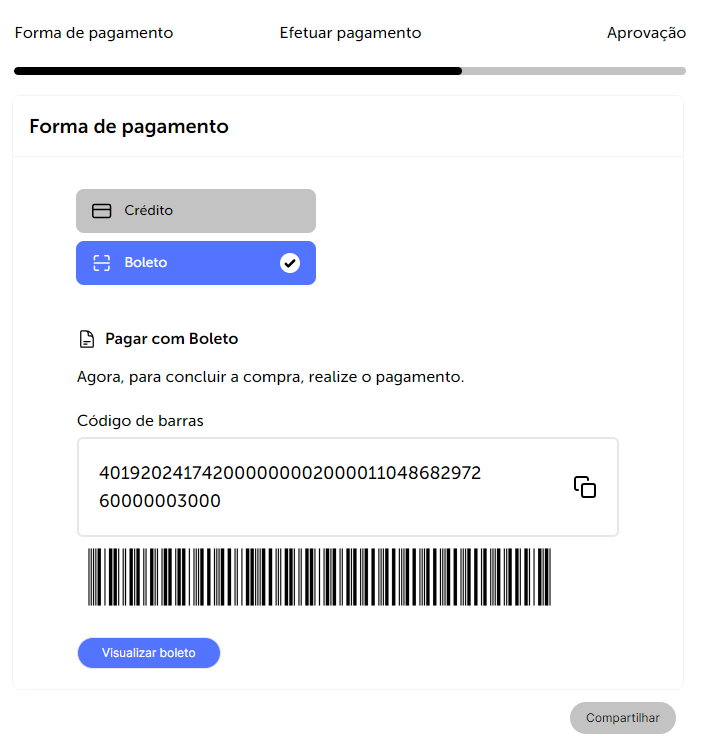
Ao lado direito serão exibidos:
- Forma(s) (ou método) de pagamento =
method

Métodos de pagamento no Checkout
Updated 3 months ago
